TL;DR – HTML5 video player lets you include video content to be played straight in the webpage without adding third-party plugins.
- Html5 Player Addon
- Html5 Player Code
- Html5 Player For Mac
- Html5 Player For Mac
- Html5 Player
- Html5 Player Mac
- Html5 Player And Silverlight
Contents
Build a custom HTML5 video player. By Creative Bloq Staff ( netmag) September 16, 2013. Media players that are built in to browsers vary in design. Ian Devlin explains how to use HTML5's media API to build a custom player with a UI that stays consistent no matter what browser you use. Knowledge needed: Intermediate HTML, intermediate JavaScript. THEOPlayer is a commercial HTML5-based video player offering pre-integration across a wide video ecosystem. Web, mobile web, mobile, set-top boxes, casting devices, and smart TVs are all supported by THEO, offering an impressive reach for viewership. Clip it to OneNote, organize and edit it, then access it from any device. Capture your screen, share your video and track who's watching it! Highlighter tool to annotate websites and PDF, import Kindle highlights and more. Record video, screen, or GIFs. Track views and chat live while they watch.
Free HTML5 Video Player and Converter contains no spyware or adware whatsoever. It's 100% free and absolutely safe to install and run. It's free both for personal and commercial use. Note: HTML5 video is supported by the following browsers: Internet Explorer 9+, Chrome 3.0+, Firefox 3.5+, Safari 3.1+, Opera 10.5+, Android 2.0+, and iOS 2.0+. Amazing Audio Player. Amazing Audio Player is an easy-to-use Windows app that enables you to create HTML5 audio player for your website. The audio player works on iPhone, iPad, Android, Firefox, Chrome, Safari, Opera, Internet Explorer 11 and Microsoft Edge.
HTML5 Video Element Explained
In HTML4 and earlier versions, video files could only be added to websites using various multimedia plugins (e.g., Adobe Flash).
HTML5 has a native video element that supports three video formats (MP4, WebM and Ogg), making it much easier to embed videos in a webpage. You can define the external source for the video using a file or a URL.
Using the HTML5 video Tag
In HTML5, you can embed a video in your webpage using a pair of tags. It is also mandatory to define the source for the video. You can do it by using a simple srcattribute, but it is recommended to choose the tags for that:
The reason this is considered a better practice is because using the tags allows you to define multiple sources. The HTML5 video player supports three formats, but not all of them have the same level of browser support. This means you can add sources in different formats to ensure the user can see the video.
If the video cannot be played in any format provided, the user will see the text known as the fallback content. It is the only content within the tags. Use it to provide information to the user or a direct link to the video file.
Customizing Your HTML5 Video
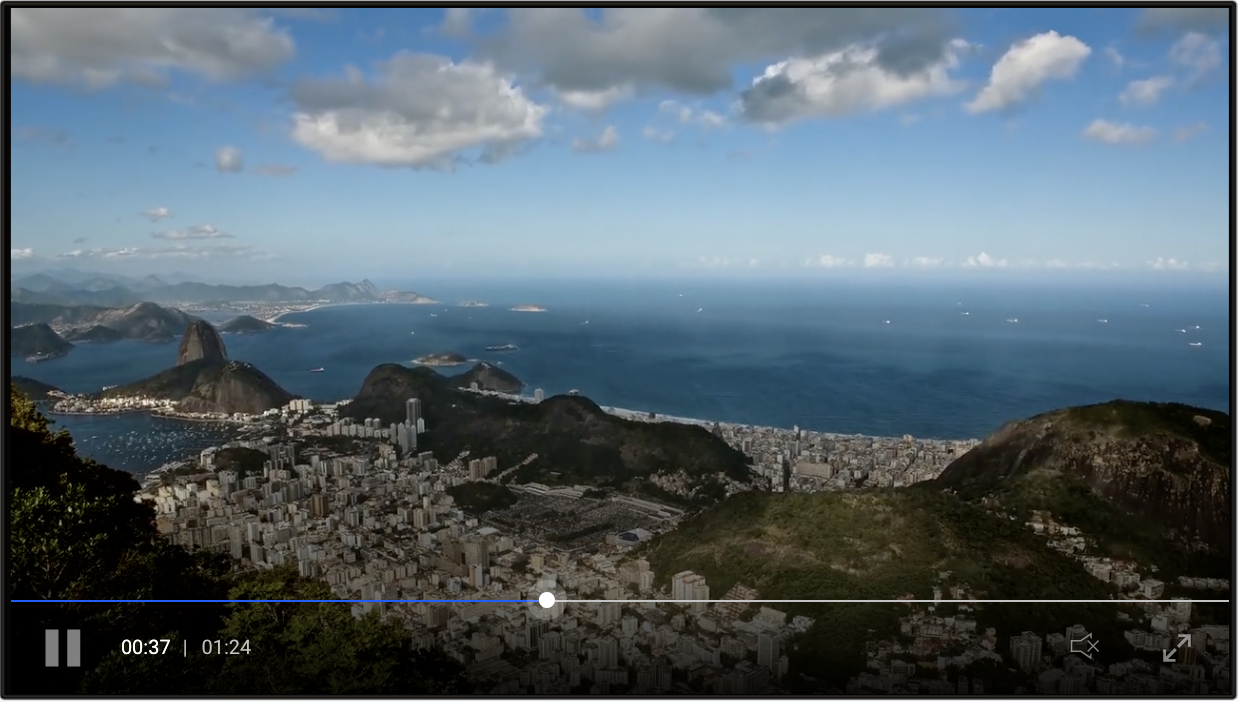
Video Controls
It is always recommended to add HTML5 video controls to your player. Using special buttons in the player window, the user can manually start and stop the video, skip to specific place using the slider, or toggle between window and full screen video display. To add video controls, include the controlsattribute:
If the video has sound, HTML5 video controls also allow modifying the volume or muting it completely. Not only it improves the user experience, but it's also crucial for accessibility. The ability to control the playback is very important for people with disabilities (e.g., photo-sensitive epilepsy).
Player Dimensions
To define the size of your player, you can use the height and width attributes. The video will keep the same aspect ratio.
In the HTML5 video example below, the values are set to 300 for the height and 400 for the width:
Note: specifying an exact size also helps avoid flickering during loading.
HTML5 Video Player: Useful Tips
- If you're using the
element, we recommend you to add thetypeattribute to it. This way, the browser can immediately skip a format it doesn't support without trying to play it and wasting resources. - By including a
posterattribute, you can add an image to be displayed before the video starts. - You can style your HTML5 video player using CSS – e.g., you may modify the opacity or set borders.
Browser support
Mobile browser support
The trending word in the online strategy is Video, which is being the viral platform on the web that has been viewed by the web user. The HTML5 video players have shaped such an adorable video. The embedded video configuration would be presented on the web page by using the aspect of HTML5. The list of top HTML5 video players are here.
Table of Contents
Top 10 HTML5 Video Players
This will completely define the format of video by assigning the controlling options like play, volume, and pause including all other structured attributes. The below are the top HTL5 video players that have been performing in an ultimate way.
1.JW player
This is the only player which is originated initially in the category of HTML 5 video player. It can hook up by supporting adaptive bitrate, streaming of RTMP which are required in Wowza media server and Flash media server.
It has the flexibility to maintain CDNs in Amazon CloudFront, CD Networks, Limelight and Highwinds etc. It offers the users to generate the plug-ins of our own. The WordPress, Joomla and Drupal options of CMS have been generated in this JWplayer.
2.VideoJS
Video JS is a freely available HTML 5 video player and the playback option to preload and autoplay will be assigned. It could be compactable on personal computers and smartphones. By the insertion of plug-in, it can synchronize with Vimeo and YouTube along Flash video. Around 200,000 websites have been using the VideoJS.
3.Jplayer
It requires no license to use and it compactable with HTML5, Abobe Flash and in all web browsers. By considering the most important platforms it has been coated with plug-ins that are freely available.
4.Plyr
The embedded video of the Plyr can hold on video playbacks of YouTube and Vimeo. It also accesses the captions of VTT and has availability of providing both the formats of HTML5 video and audio. The more features like playback, volume, and pause, etc. can be operated as an API.
5.Ultimate Video Player
The name itself defines the character of this player as it secures the data if the web users are using any expired browsers. The videos on Ultimate video player are played on a user-friendly device like mobile and the most common device like PC by IE8.
The embed videos of ultimate video player will be shared on social media sites. It also has the unique feature to download the videos containing some more alternatives.
6.Projekktor
This is framed with Javascript which is freely available video player. It plays the video without considering the source format like HTML5, VLC or Flash media player. It can be played on devices of personal computers or mobiles and also the API can be carried to make the effective format of video.
7.Elite video player
It is a self-hosted video player which clutch with YouTube, Dropbox, Google Drive, Vimeo and Amazon S3. The ultimate features including adjustable width-height, a format of full screen, a creation of playlist for YouTube etc. It is more beneficial to merge mid roll, post roll and pre-roll ads in the video.
8.YouTube HTML5 Video Player
YouTube has produced the best HTML5 video player as a default tool in all major browsers like Google Chrome, Apple Safari, Opera, Firefox and Microsoft Internet Explorer. ‘Report playback issue' will be provided to eliminate any problems raised in the video.
It can assist the media source extensions, H.264, MSE & WebM VP9, WebM VP8 and HTML video element.
9.Popcorn.js
It is a format of JavaScript that supports both the video and audio that have been accessed on any web page. It can be used by anyone who is going to deliver the ultimate video on the web.
This concept originated from the Mozilla. It is also accessible with SoundCloud, Vimeo, and YouTube. Choosing Popcorn.js is the best way to do in a simple way.
10.Afterglow
This is the best performing player in the list of HTML5 video players and it produces the fine result by using the elements of HTML5. This can hold the different formats of video files and we can observe the quick response time.
Conclusion
The above-listed tools are in the top most position as the best performers of the HTML5 video players. If you want to make the video in a simple and efficient way just go on using those tools.
JW Player: Flexible Video Platform & HTML5 Video Player [Review]
There are many video platforms and HTML5 video player for content delivery. The list is displayed if you enter the search term video player, but in spite of it, finding the video player that meets the requirements is difficult.JW Player is one of the World's Best Video Player
To choose a video player the user needs to ask himself some questions. First is the nature of video to be played, what the user is expecting about the player, how the video is encoded, and what is the budget of the user is. HTML5 web browsers cannot handle all the formats and codecs.
To reach more viewers on multiple devices, the user should be able to deliver the video content in a minimum of two formats. The forms depend on the target audience.

The next consideration for choosing the best and flexible video player is to check the features. Basic playback, play, pause are the most common features, and other desired characteristics include the full-screen display, volume control, skinning, etc. check if the video player also offers closed caption/subtitles option, ad insertion, audio track selection, playlists, watermarks, etc.
JW Player is one of the most used media players. Free as well as paid plans are available.
Features of JW Player
JW Player can be used to play the most common video and audio formats. It is cloud-based. It has multiple skins. It has around nine different player skins.
Its other features include the custom branding, social sharing, Google Analytics support, caption, HD switching and much more.
JW Player is the most used video player and OTS player. Jeroen Wijering created it.
JW Player is self-hosted as well as cloud-hosted video player. Implementation of the player is straightforward. It updates automatically.
Html5 Player Addon
JW Player Advantages
This most advanced video player and it is responsive HTML5.
There is no need to have technical knowledge or experience to use the JW Player.
Anyone can publish video with this player. It is easy to add the external URLs or to upload videos to the platform.
Video metadata can improve by adding the tags, descriptions, thumbnails, etc.
Another exciting feature of the video player is the Ad schedule builder. Content performance can be analyzed based on device, geography and domain activity.
JW Player Speed
JW Player is fast, and using it on your website does not affect the loading speed of the webpage. The playback is immediate and gives a better viewing experience. The design is mobile optimized so that the viewer interaction is improved.
The load time of the website should not exceed two seconds, according to studies. It can lead to a video abandonment rate increase. If the video keeps buffering, negative emotions will create an engagement decreases.
Publishers thus should choose a player that does not cause poor playback. JW player claims that their goal is to provide excellent load time across all devices and browsers, so that buffering screen does not appear to the viewer.
Only the necessary components loaded during playback. JW Player is lightweight. The embed script of JW8 is smaller and thus makes fewer server requests. The entire website experience improved with JW Player.
JW Player Customization
Customizing the JW Player is easy. Brands using the media player can customize as per their branding needs. There are more customization options for the publishers.
JW overhauled the entire customization process for its upcoming release.
The new customizations provide greater control and increase ease of use. They also introduced a player builder.
JW Player Pricing
JW Player is available for free trial under starter category. The core feature for this category is HTML5 video player, HLS, Dash Adaptive streaming analysis showcase video gallery and others.
The starter package is suitable for content creators, and developer used price is $10 per month and billed annually. The free trial on starter edition can use for fourteen days. After this period the user is rolled into an annual subscription.
Html5 Player Code
The business package priced $50 per month, and this also billed annually. Advanced features like live event streaming and real-time video analytics can be accessed. These features up to 1500 videos and is suitable for small businesses and agencies.
Html5 Player For Mac
Another JW Player pricing option is Enterprise. This package is better suited for publishers and broadcasters. High volume streaming, no revenue sharing, and ad integration are the interesting features.
The users can get VAST/VPAID advertising, certified Google IMA integration, advanced ad scheduling, out-stream ads and other ad support.
JW Player is very flexible. Based on the requirements of the users, there are different ways in which it can put on a webpage. Basic and advanced embedding methods are available.
These are chosen based on where the player and the video host. Single line embed is suitable for individual publishers. The only line embed code can obtain from a dashboard.
The process is the simplest way to use the player. Copy; paste the code in the body of the page where the video player will appear. Single line embed is not available for those who want to host their own player JavaScript library.
Also, check out '50 Facts And Figures About JW Player'
Conclusion
For those who want to host own player and use the services of the JW platform, custom embed is the most suitable one. Download the player from the dashboard, get the license key, and follow the instructions carefully. Write the embed code for the page.
The Ultimate Guide to Kolor Eyes 360° HTML5 Video Player
Html5 Player For Mac
360 degree video is the trend and most of the social websites are now allowing sharing of 360 degree videos and live streaming. There is several 3D 360 degree video players available online for playing these videos. Kolor Eyes 360 Degree HTML video player is one among them.
This is a HTML 360 degree video player. WebGL technology is the base for this video player, which is made by KOLOR. The user can zoom in, zoom out turn around the virtual reality video they are watching. Projection modes available are six. Animation can be added to the video while it is playing. Kolor Eyes also allows the user to tune camera settings. Kolor is a leader in image-stitching and 360-degree video solutions in the world.

Kolor Eyes 360° HTML5 Video player
This is a 360 degree player which can be used for free. The user can play and interact with the videos in 360 degrees on his PC. Connect the VR headset with iOS or Android devices and watch movies online, apart from watching the virtual reality movies. Kolor Eyes 360° HTML5 Video player is compatible with Windows, Mach, iOS, and Android devices. The 360-degree videos can zoom in and out, and visual effects can be applied with Kolar eyes.
Kolor Eyes 360° Live Streaming
Html5 Player
Kolar announced 360 degree live streaming in the year 2014. The Autopano technology of Kolor allows real-time stitching of the video streams. Multiple video streams captured, and the final video lives broadcasted through Kolor eyes player. The audience can interact with the video through smartphones, televisions, computers, tablets and other devices.
Kolor Eyes 360° Advantages and Feature
Color Eyes is designed for watching virtual reality videos. This displays various 3D modes. Color Eyes 360 degrees can download from the website of the developer. The player supports up to an 8K resolution of 360-degree videos. The user can rotate the screen using the mouse on the video. The cursor can be moved in any direction so that the display angle changed. Another interesting feature of this video display is that the video which is playing can be zoomed in and out with the mouse.
Volume control and an option of a full screen being common features in the Kolar Eyes video player, five different modes. It also supports Oculus Rift, which means the user can take advantage of VR technology to watch the videos. This video player also supports Leap Motion Controllers. This is based on Kolar eyes natives SDK and runs on iPads since the second generation. It required iOS 6 or higher versions. The supported formats of videos are MP4, MOV, MR4, etc.
The free native app of Kolar's eyes can be downloaded for playing the 360-degree videos on Android and iOS mobile devices. Even on older generation phones, the videos play smoothly. It is easy to play 360 videos smoothly on the Android app of Kolor's eye. All the user has to do is tap the start button. Both iOS and Android apps offer side by side VR viewing mode. A recall of the important features of Kolor Eye 360 degree video player –
• Little planet, mirror ball, standard and rectilinear projection modes
• Eight image effects

The next consideration for choosing the best and flexible video player is to check the features. Basic playback, play, pause are the most common features, and other desired characteristics include the full-screen display, volume control, skinning, etc. check if the video player also offers closed caption/subtitles option, ad insertion, audio track selection, playlists, watermarks, etc.
JW Player is one of the most used media players. Free as well as paid plans are available.
Features of JW Player
JW Player can be used to play the most common video and audio formats. It is cloud-based. It has multiple skins. It has around nine different player skins.
Its other features include the custom branding, social sharing, Google Analytics support, caption, HD switching and much more.
JW Player is the most used video player and OTS player. Jeroen Wijering created it.
JW Player is self-hosted as well as cloud-hosted video player. Implementation of the player is straightforward. It updates automatically.
Html5 Player Addon
JW Player Advantages
This most advanced video player and it is responsive HTML5.
There is no need to have technical knowledge or experience to use the JW Player.
Anyone can publish video with this player. It is easy to add the external URLs or to upload videos to the platform.
Video metadata can improve by adding the tags, descriptions, thumbnails, etc.
Another exciting feature of the video player is the Ad schedule builder. Content performance can be analyzed based on device, geography and domain activity.
JW Player Speed
JW Player is fast, and using it on your website does not affect the loading speed of the webpage. The playback is immediate and gives a better viewing experience. The design is mobile optimized so that the viewer interaction is improved.
The load time of the website should not exceed two seconds, according to studies. It can lead to a video abandonment rate increase. If the video keeps buffering, negative emotions will create an engagement decreases.
Publishers thus should choose a player that does not cause poor playback. JW player claims that their goal is to provide excellent load time across all devices and browsers, so that buffering screen does not appear to the viewer.
Only the necessary components loaded during playback. JW Player is lightweight. The embed script of JW8 is smaller and thus makes fewer server requests. The entire website experience improved with JW Player.
JW Player Customization
Customizing the JW Player is easy. Brands using the media player can customize as per their branding needs. There are more customization options for the publishers.
JW overhauled the entire customization process for its upcoming release.
The new customizations provide greater control and increase ease of use. They also introduced a player builder.
JW Player Pricing
JW Player is available for free trial under starter category. The core feature for this category is HTML5 video player, HLS, Dash Adaptive streaming analysis showcase video gallery and others.
The starter package is suitable for content creators, and developer used price is $10 per month and billed annually. The free trial on starter edition can use for fourteen days. After this period the user is rolled into an annual subscription.
Html5 Player Code
The business package priced $50 per month, and this also billed annually. Advanced features like live event streaming and real-time video analytics can be accessed. These features up to 1500 videos and is suitable for small businesses and agencies.
Html5 Player For Mac
Another JW Player pricing option is Enterprise. This package is better suited for publishers and broadcasters. High volume streaming, no revenue sharing, and ad integration are the interesting features.
The users can get VAST/VPAID advertising, certified Google IMA integration, advanced ad scheduling, out-stream ads and other ad support.
JW Player is very flexible. Based on the requirements of the users, there are different ways in which it can put on a webpage. Basic and advanced embedding methods are available.
These are chosen based on where the player and the video host. Single line embed is suitable for individual publishers. The only line embed code can obtain from a dashboard.
The process is the simplest way to use the player. Copy; paste the code in the body of the page where the video player will appear. Single line embed is not available for those who want to host their own player JavaScript library.
Also, check out '50 Facts And Figures About JW Player'
Conclusion
For those who want to host own player and use the services of the JW platform, custom embed is the most suitable one. Download the player from the dashboard, get the license key, and follow the instructions carefully. Write the embed code for the page.
The Ultimate Guide to Kolor Eyes 360° HTML5 Video Player
Html5 Player For Mac
360 degree video is the trend and most of the social websites are now allowing sharing of 360 degree videos and live streaming. There is several 3D 360 degree video players available online for playing these videos. Kolor Eyes 360 Degree HTML video player is one among them.
This is a HTML 360 degree video player. WebGL technology is the base for this video player, which is made by KOLOR. The user can zoom in, zoom out turn around the virtual reality video they are watching. Projection modes available are six. Animation can be added to the video while it is playing. Kolor Eyes also allows the user to tune camera settings. Kolor is a leader in image-stitching and 360-degree video solutions in the world.
Kolor Eyes 360° HTML5 Video player
This is a 360 degree player which can be used for free. The user can play and interact with the videos in 360 degrees on his PC. Connect the VR headset with iOS or Android devices and watch movies online, apart from watching the virtual reality movies. Kolor Eyes 360° HTML5 Video player is compatible with Windows, Mach, iOS, and Android devices. The 360-degree videos can zoom in and out, and visual effects can be applied with Kolar eyes.
Kolor Eyes 360° Live Streaming
Html5 Player
Kolar announced 360 degree live streaming in the year 2014. The Autopano technology of Kolor allows real-time stitching of the video streams. Multiple video streams captured, and the final video lives broadcasted through Kolor eyes player. The audience can interact with the video through smartphones, televisions, computers, tablets and other devices.
Kolor Eyes 360° Advantages and Feature
Color Eyes is designed for watching virtual reality videos. This displays various 3D modes. Color Eyes 360 degrees can download from the website of the developer. The player supports up to an 8K resolution of 360-degree videos. The user can rotate the screen using the mouse on the video. The cursor can be moved in any direction so that the display angle changed. Another interesting feature of this video display is that the video which is playing can be zoomed in and out with the mouse.
Volume control and an option of a full screen being common features in the Kolar Eyes video player, five different modes. It also supports Oculus Rift, which means the user can take advantage of VR technology to watch the videos. This video player also supports Leap Motion Controllers. This is based on Kolar eyes natives SDK and runs on iPads since the second generation. It required iOS 6 or higher versions. The supported formats of videos are MP4, MOV, MR4, etc.
The free native app of Kolar's eyes can be downloaded for playing the 360-degree videos on Android and iOS mobile devices. Even on older generation phones, the videos play smoothly. It is easy to play 360 videos smoothly on the Android app of Kolor's eye. All the user has to do is tap the start button. Both iOS and Android apps offer side by side VR viewing mode. A recall of the important features of Kolor Eye 360 degree video player –
• Little planet, mirror ball, standard and rectilinear projection modes
• Eight image effects
• 360 degree interactivity
• pixel-precise projection
• gyroscope support
Kolor Eyes comes with incredible features. The video player for iOS, Android, HTML5, Mac, and Windows. Exclusive content can b streamed by putting the phone into head mount display. Users can access their account to download or stream videos using Kolor Eyes.
Html5 Player Mac
Introduction to bitdash MPEG-DASH HTML5 Video Player
Html5 Player And Silverlight
The Bitdash is the best connect with the High optimized MPEG-DASH clients. It is used to deliver the best performance of streaming and the excellent experience of the user to the multiple platforms and as well as towards the numerous devices. It also continued in the Different research and development investments that can incorporate the technology of patents and can deliver efficiently 101 percent of efficient output in media which has a good experience with high quality comparatively adaptive streaming.
Bitdash MPEG-DASH adapted to the US patents and the algorithms that streamed which perform the better adaptive streaming that is compatible with the Content of MPEG –DASH. The streaming client allows using the platforms without any support of MPEG- DASH support to have coverage at maximum.
It is the future of online video streaming in which the consumption of the video helps us towards the linear ads traditionally which were on demand and the traffic expected to be more than 80 percent in 2018. The streaming of the media is a bit complex for all the providers of the content and delivers the content at consistent rates with a very low delay of startups, and also there will not be any buffering and has excellent media quality that challenges the complexity which introduces the various formats that include the HEVC. The previous streaming adaptations such as Microsoft smooth streaming share the same principles with the DASH, and it has the independent standard that has good quality.